
Bootstrapを使って画像サイズを縮小する方法
ウェブサイトの表示速度は、ユーザーエクスペリエンスに大きく影響します。特に画像のファイルサイズが大きい場合、ページの読み込み速度が遅くなり、ユーザーが離脱してしまう可能性があります。そのため、ウェブサイトに画像を掲載する際には、適切なサイズに縮小することが重要です。
Bootstrapは、レスポンシブなウェブサイトを簡単に作成できるフレームワークとして広く使用されています。Bootstrapを利用することで、画像サイズを縮小するための便利なクラスが提供されています。
img-fluidクラス
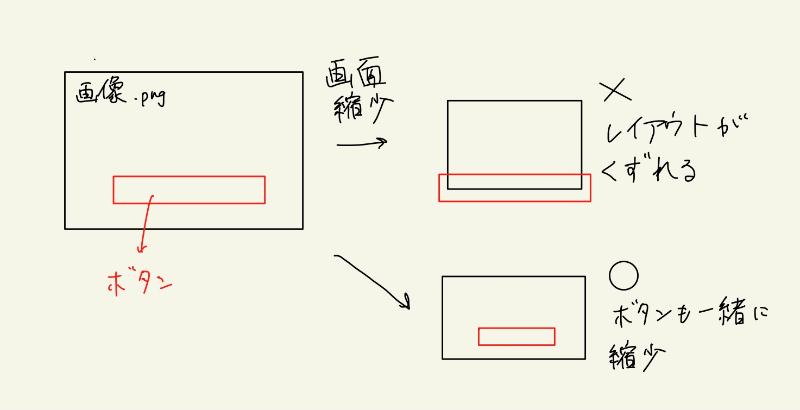
img-fluidクラスを使用すると、画像が親要素の幅に合わせて自動的に縮小されます。これにより、画像がレイアウトを崩すことなく、様々な画面サイズに対応することができます。
<img src="sample.jpg" class="img-fluid" alt="サンプル画像">
サムネイル
<img src="画像のパス" class="img-thumbnail" alt="代替テキスト">画像の配置を整える
左右配置: float-start クラスを適用すると画像を左側に、float-end クラスを適用すると画像を右側に配置できます。中央配置: mx-auto marginユーティリティクラスと d-block クラスを画像に適用することで、画像を中央に配置できます。また、<div class="text-center"> で画像を囲むことでも中央配置を実現できます。
<!-- 左配置 -->
<img src="画像のパス" class="rounded float-start" alt="代替テキスト">
<!-- 右配置 -->
<img src="画像のパス" class="rounded float-end" alt="代替テキスト">
<!-- 中央配置 (marginユーティリティ) -->
<img src="画像のパス" class="rounded mx-auto d-block" alt="代替テキスト">
<!-- 中央配置 (text-center) -->
<div class="text-center">
<img src="画像のパス" class="rounded" alt="代替テキスト">
</div>写真
<picture>
<source srcset="画像のパス (高解像度)" media="(min-width: 768px)" type="image/webp">
<source srcset="画像のパス (低解像度)" type="image/jpeg">
<img src="画像のパス (デフォルト)" class="img-fluid img-thumbnail" alt="代替テキスト">
</picture>CSS
$thumbnail-padding: サムネイルのパディング $thumbnail-bg: サムネイルの背景色 $thumbnail-border-width: サムネイルのボーダー幅 $thumbnail-border-color: サムネイルのボーダー色 $thumbnail-border-radius: サムネイルのボーダー半径 $thumbnail-box-shadow: サムネイルのボックスシャドウ
// scss/_variables.scss
$thumbnail-padding: 1rem;その他のサイズ調整クラス
Bootstrapには、img-fluidクラス以外にも、画像サイズを調整するためのクラスが用意されています。これらのクラスを使用することで、より柔軟に画像サイズを制御することができます。
| クラス | 説明 |
|---|---|
img-thumbnail |
画像に枠線を付けてサムネイル表示にします。 |
rounded |
画像の角を丸くします。 |
rounded-circle |
画像を円形に切り抜きます。 |
参考資料
よくある質問
Q1. img-fluidクラスを使用しても画像が縮小されません。
A1. 親要素に幅が指定されていない可能性があります。親要素に適切な幅を指定してください。
Q2. 特定のサイズに画像を縮小したい場合はどうすればよいですか?
A2. CSSのwidthプロパティとheightプロパティを使用することで、特定のサイズに画像を縮小することができます。ただし、アスペクト比が崩れないように注意してください。
Q3. 画像の画質を保ったままサイズを縮小するにはどうすればよいですか?
A3. 画像編集ソフトを使用し、画質を保ったままサイズを縮小することをお勧めします。オンラインの画像圧縮サービスを利用するのも良いでしょう。